Workspace
End-to-end iOS app design that allows users to structure their work day with timed sessions, build consistency by saving routines, and stay motivated by entering sessions with friends.

Designing a solution for the challenges of remote work.
Working from home is an increasingly common reality (and luxury) for many workers in our current circumstances. I had been hearing among my circle of peers how the abrupt change to remote work was proving to be a difficult transition for them and even distressing.
I began to think about the inevitable challenges people would experience with such a significant change to their work life and daily routine and a solution that could be designed to improve the experience.
The Team
This was primarily an independent project with input from other UX designers, visual designers, and users.
Identifying the opportunity
Methodology Market Research — User Interviews
Remote work is an attractive option for employers and employees alike. It lowers overhead costs for companies and provides lifestyle benefits for workers including reduced commute times and greater flexibility with work hours. Studies even show that remote work improves productivity among workers and increases employee retention .
Remote work has been on the upward trend in recent years:
The number of people working remotely in the United States grew by 44% over the past 5 years
3.4% of the national population currently works remotely
If the economics and lifestyle of remote work continue to favor businesses and workers, the recent rise of remote work can be expected to continue.
The rise of remote work
But what about the mental impact?
Even if data does suggest benefits to remote work (primarily in terms of economic gain and productivity), I realized not many sources addressed the issue of how working remotely makes people feel. Some sources briefly mentioned challenges related to unplugging from work and loneliness.
Among my circle of peers, I was hearing a general consensus that the shift to working from home caused a major disruption to their daily routine that they found challenging and even stressful. I felt this aspect of the mental or emotional implications of working remotely warranted further exploration.
A gap in the market
To round out my market research, I looked into current product offerings for tools that would be beneficial for remote workers. There is already a strong offering of products related to project management, collaboration, and productivity.
I felt there was a noticeable gap in the market for products that reflect a more human-centered approach to the experience of remote work, rather than focusing exclusively on issues of productivity or output. Apps like Headspace already exist as tools for improving mental well-being, but what about a solution that could bridge the gap between productivity and mental health?
If I could validate my assumption that there was an aspect of mental well-being that was at stake in the transition from an office job to remote work, I felt there was an opportunity to fill this gap in the market.
Hearing from users directly
I chose to interview participants between the ages of 25-35, with the rationale that this age group is more engaged digitally and more likely to adopt a digital product. To reduce the amount of bias I was bringing into the interviews, I kept my questions broad, asking what a typical day looks like since transitioning to remote work and how they feel about the shift.
What I heard
After arranging the insights I gained through user interviews into an affinity map, I was able to identify general patterns in the experiences of the different people I spoke to. I noticed the following patterns:
Lack of work/life boundaries
9/10 participants described challenges with feeling either a lack of structure throughout the day, or an inability to set boundaries between work and home life
Working longer, but not better
8/10 participants described working longer hours throughout the day, either because they don’t have people around to motivate them, or they don’t feel the same urgency when the day feels so unstructured
Decreased motivation and accountability
There was a common theme of feeling less motivated to be productive or maintain good work habits when there aren’t other people around
My conversations with users revealed challenges that extended beyond work itself. People described a loss of structure that was disruptive to their routine and overall mental state.
Understanding the user
Methodology Personas — Empathy Map — Storyboard
Using insights gathered from my interviews, I created a persona and accompanying empathy map to create a more nuanced portrait of the daily challenges and emotional experience of my target user.
The loss of routine and structure
My primary user feels a lack of structure since shifting to remote work and has struggled to hold herself accountable to creating a new routine at home. Despite feeling like she’s producing the same amount of work, she feels a poor work/life balance and wants to be more organized about the use of her time, hoping to create more boundaries between work and personal time.
Visualizing key pain points
I sketched out a storyboard to illustrate some of the behaviors my users described during our conversations.
The storyboard illustrates challenges the user faces during a typical day working from home where there are no external markers to give her day structure:
Has a hard time waking up and keeping a consistent start time
Doesn’t take defined breaks throughout the day
Continues to work into the evening, contributing to feelings of burnout
The need for boundaries
With this more complete portrait of the experience and frustrations of my primary user, I turned to defining the problem itself.
An office job gives workers a set structure and routine to their day. Without the separation of work and home, people find themselves struggling to create boundaries between work and personal time when working remotely.
Users need a way to manage and organize their time so they can feel a greater separation between work life and home life.
Click here or scroll down to see my final solution
The problem
Brainstorming the solution
How might we:
Help users create and stick to set work hours
Encourage boundaries between work time and personal time
Instill good habits for work/life balance
Create external accountability
Allow users to set goals
Allow a user to measure and track their progress
Bringing in other perspectives
I involved a few friends and facilitated a Crazy 8s brainstorm session over Zoom.
After sharing and critiquing our sketches, we voted on the best ideas. We ultimately decided on a core timer feature that would allow the user to “clock in,” creating a mental separation between work time and personal time.
I iterated on the ideas generated during the Crazy 8s exercise with additional sketching.
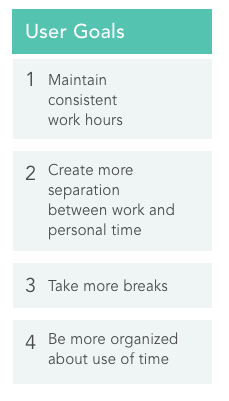
Returning to the user’s goals
The challenge at this point was prioritizing secondary features so I didn’t overwhelm the functionality of the app (or myself as the person responsible for designing them).
I returned to the user goals to prioritize the features that would actually be most useful to my target audience.
I ultimately had to de-prioritize some of our ideas that would personalize the user experience, like suggesting activities for how users could spend their breaks. This broader brainstorm list could provide a good starting point for future iterations of the app.
This was a stage I later had to return to and revise as I was originally too ambitious in my estimation of the number of features I would be able to design.
Priority Features:
Timer with an animation that allows the user to enter a timed work session
Saved routines to allow for easy access for previous work sessions and the ability to set alarm notifications to begin a routine at the same time and on particular days
Break reminders during the work session to encourage work/life balance
Stats page that allows the user to view progress and number of sessions completed
Social features including the ability to schedule a work session with a friend, enter a friend’s live session, or participate larger group work sessions
Habits where users can set alarm notifications for good behaviors throughout the work day
Designing the app
Methodology Information Architecture — Task Flows — Wireframes — Prototypes— Usability Tests
Mapping out the features
I created a provisional site map to lay the foundation for the app’s information architecture. My core navigation would feature three pages:
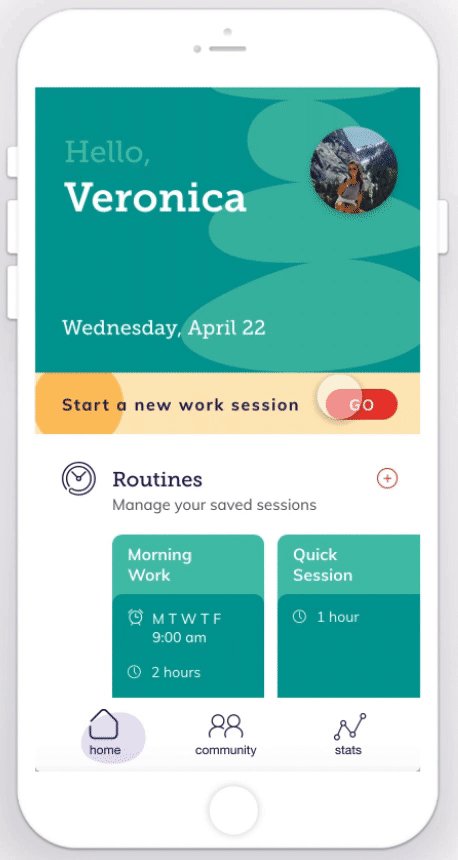
Home: from here users can create a new work session and enter their saved routines
Teams: this screen would be home to the more social features within the app
Stats: users can view their activity history and progress
Incorporating the timer feature
I originally played around with the idea of making the timer itself the homepage in order to create as little friction as possible for the user to begin a work session. But looking at competitors with a similar feature, I decided I wanted the app to be focused less on productivity and more about creating a mental effect of leaving your home to enter your designated workspace.
I decided to make the homescreen a landing page representative of a virtual workspace. The timer feature would be discoverable within specific task flows.
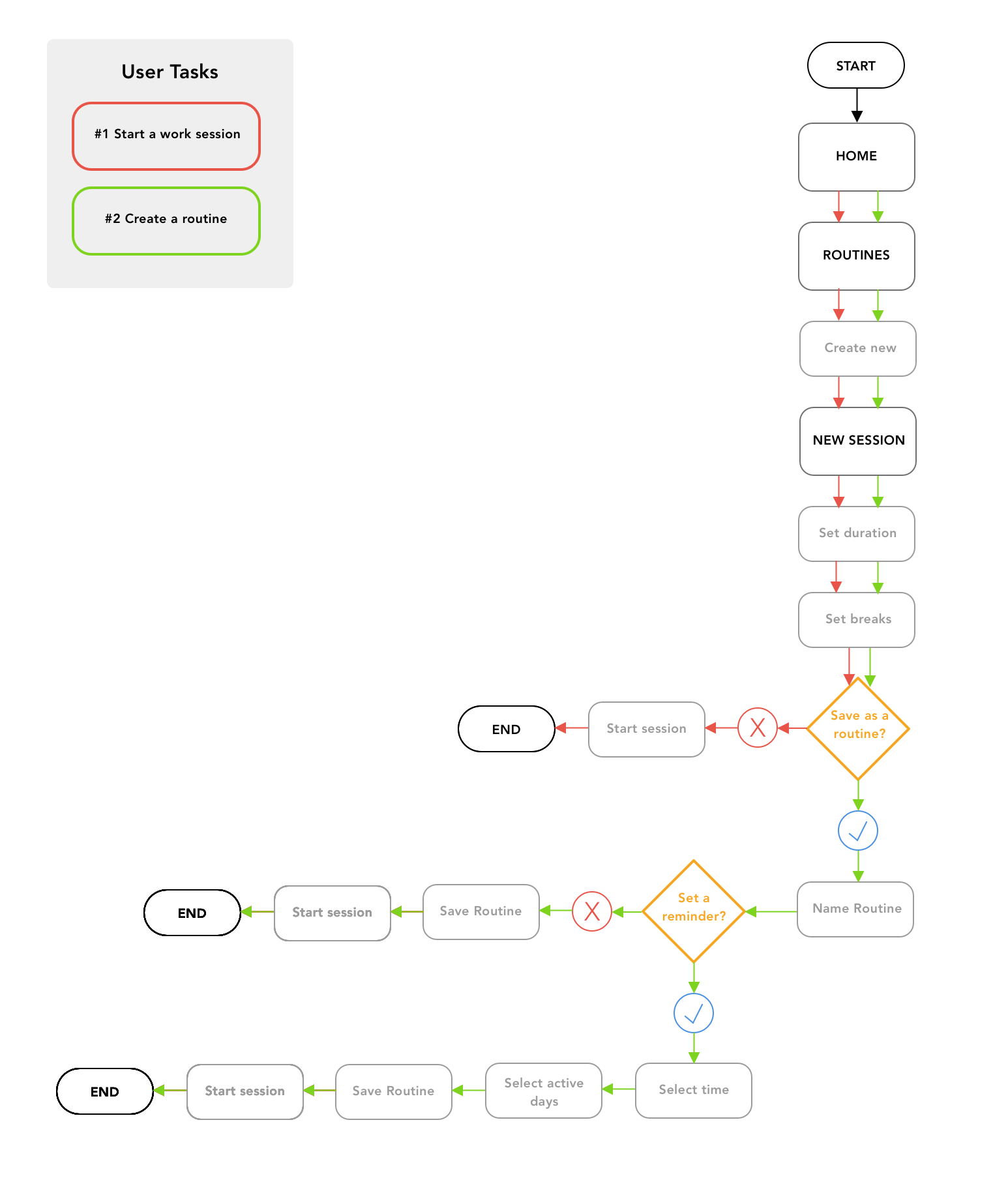
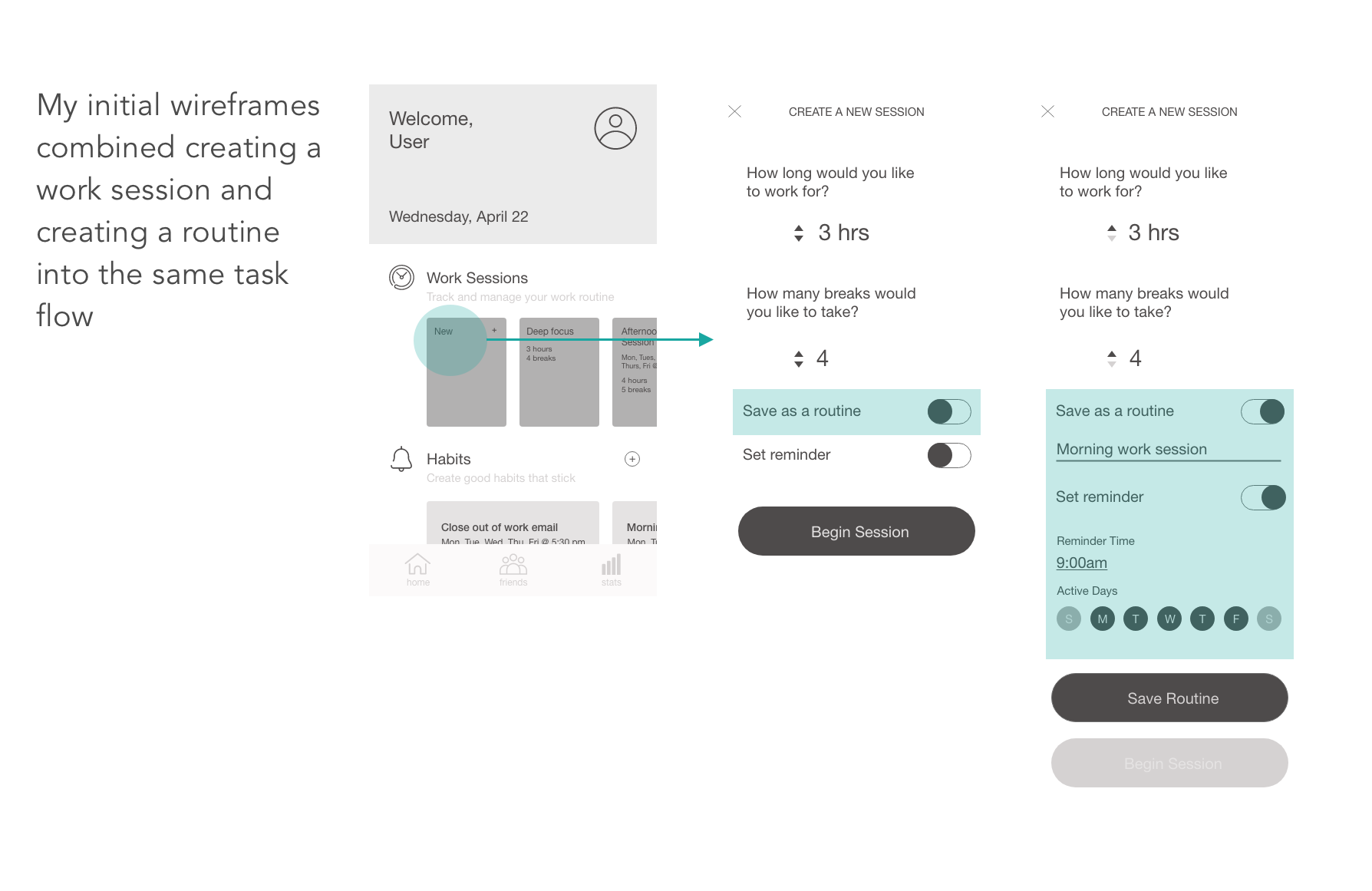
In my initial task flow, I chose to combine the tasks of starting a new session and creating a new routine into the same flow. Users would be presented the option to jump immediately into a session or save the session as a routine.
Designing the screens
Version #1: Hand Sketches
The design phase was the most extensive part of this project. I began with hand sketches of my core screens, using my site map and task flows as a guide.
Version #2: Mid-Fidelity Prototype
I knew from earlier challenges in designing the app’s architecture, I wanted to test the user’s ability to differentiate between going straight into a work session and creating a routine.
After testing the Adobe XD prototype with three users, I realized my initial idea to combine the task flows caused too much confusion.
Version #3: Incorporating User Feedback
Usability tests revealed issues with the basic task flows of creating a work session and creating a routine, which I suspected. Surprisingly, users also struggled to create a new work date. I realized I would have to re-think the discoverability of this feature.
I addressed these pain points in my next iteration of the wireframes.
Putting it all together
Methodology UI Design — Branding — Content Strategy
A virtual workspace
My final solution, Workspace, is a platform designed for people working remotely or, more generally someone struggling with a lack of structure, routine, and balance in their daily work life.
Workspace strikes a balance between traditional productivity trackers and resources for mental wellness, creating a virtual space for users to structure and manage their work routine, while creating boundaries and balance between work life and home life.
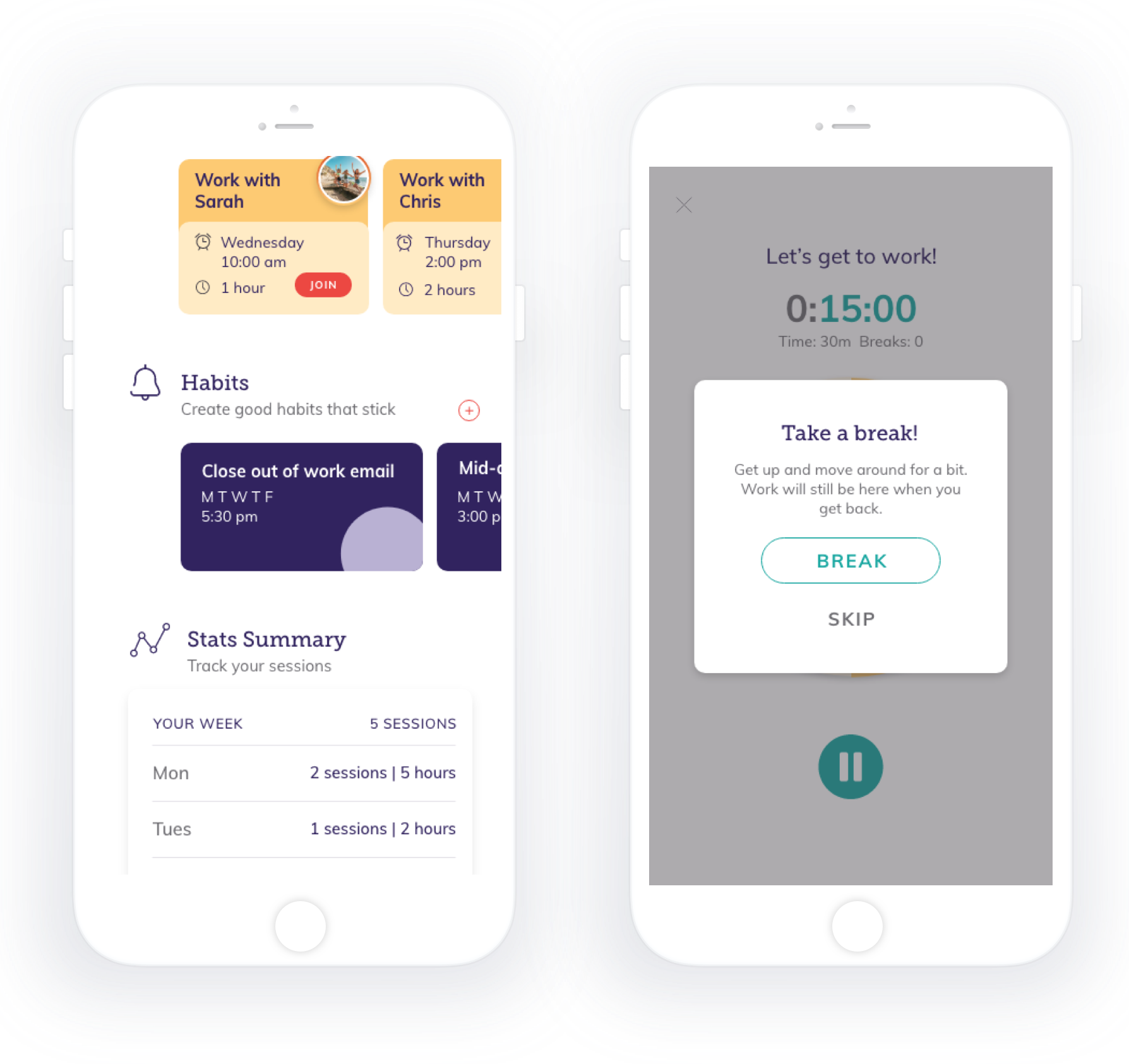
Create structure
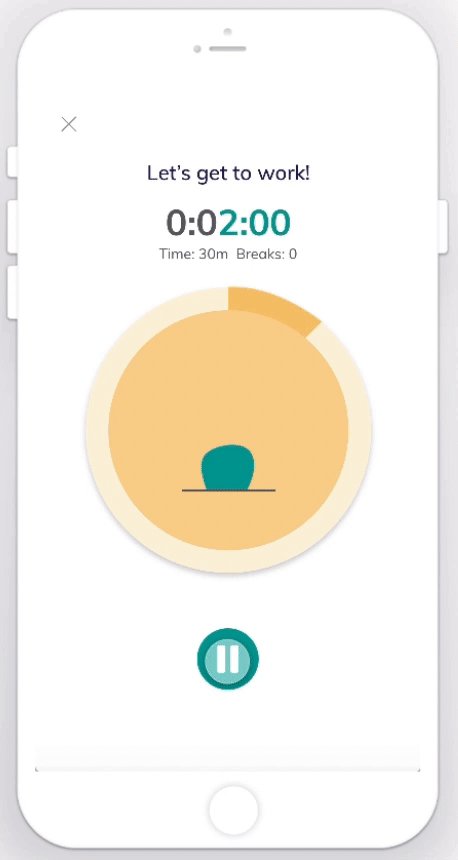
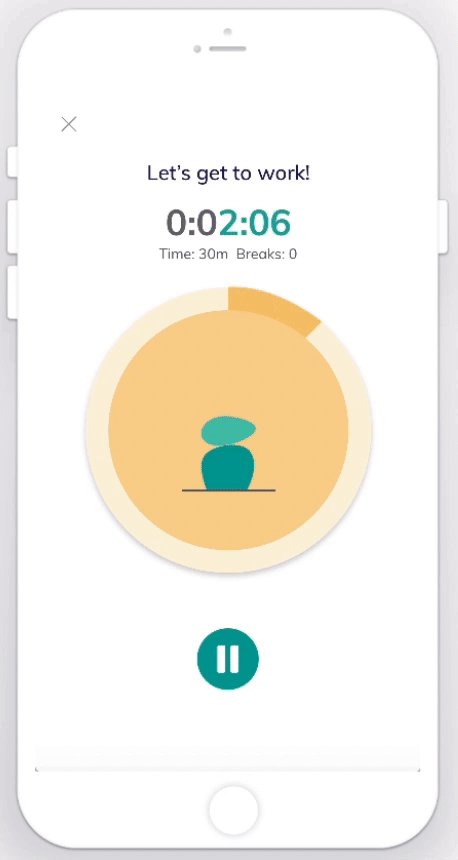
Users can enter timed work sessions to give their work day a sense of external structure, while creating more clear boundaries between work time and personal time.
Users customize the duration and number of breaks before starting the session. An animated illustration inspired by zen rocks provides visual feedback and encouragement for the user’s progress throughout the session.
Build consistency
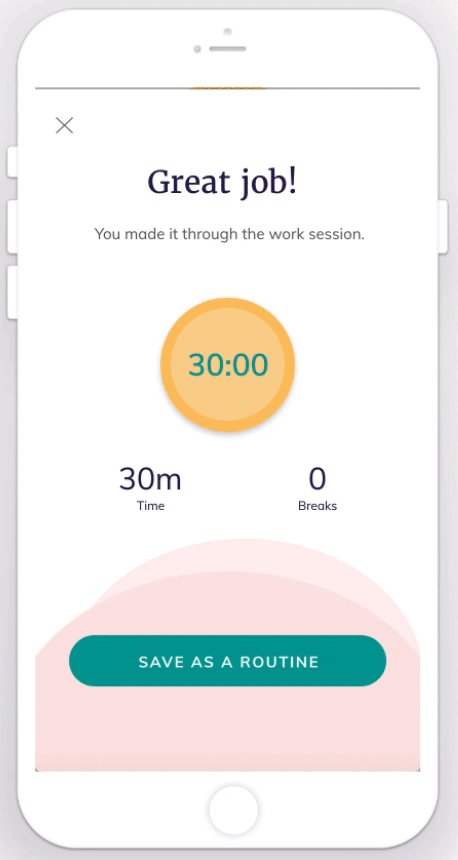
Users can save work sessions as a “Routine,” providing easy access for frequently used sessions.
There is the option to activate an alarm setting for Routines, with the goal of building up consistency in the user’s daily work routine.
Encourage balance
The “Habits” feature allows users to set alarm notifications for healthy work habits like “Close out of Email” every day at 5pm or “Go for a Walk” each afternoon.
At the beginning of a session, users can designate the number of breaks they would like to take. Break reminders prompt short intervals that break up the work session.
Make it social
Despite wanting a more consistent routine and better work habits, users described challenges with self-discipline and motivation.
Social features like scheduling a work session with a friend or joining a live group session create a feeling of external accountability and recreates the social experience of an office work environment.
Differentiating the brand
Making the experience fun
When developing the brand strategy for the app, I brainstormed words that would address the mental component of the problem I was solving for. I wanted to differentiate the app from productivity tools that tended to use sleek, cool-toned color palettes.
The brand identity aims to bring more positivity and levity to the daily work experience
I decided on a bright and optimistic color palette that would make the app feel welcoming, hopefully encouraging people to use it on a daily basis.
For the visual identity, I chose illustrations that felt playful and organic, but simple enough to not be overwhelming or distracting. The animation for the time feature echoes zen rock piles and adds an element of fun to a person’s work day.
Positive Reinforcement
The content strategy of the app aims to provide both positive reinforcement and the external motivation and accountability users felt they were lacking in a more isolated work environment.
Reflection
Bringing others into the process. My group brainstorm with friends was critical for this project by helping to reduce the amount of personal bias I was bringing into it.
Test often, iterate quickly. I conducted some form of testing with my wireframes at each level of fidelity. These rounds of testing with users were critical for helping me work through questions of user flow and even got me thinking about additional features that would be useful. I ended up having to re-think the information architecture of my site when users were unable to create a new Work Date, a flaw in the design I didn’t anticipate.
Rely on process. I really struggled in the initial design phase because I tried to go straight into sketching wireframes without giving enough thought to my task flows. I finally worked through the problem by giving real attention to my user and task flows, but a lot of time could have been saved if I had followed this process from the beginning.